DellEMC Education Services
Played an essential role as a lead UX/UI and visual design in our web site enhancement and re-launch initiatives. External and internal DellEMC Education Services websites receive more than 5 million views per year. It is 3rd most visited web site next to www.emc.com and Powerlink.emc.com.
![]()
My Role: • User Experience • Visual Design • Interaction Design








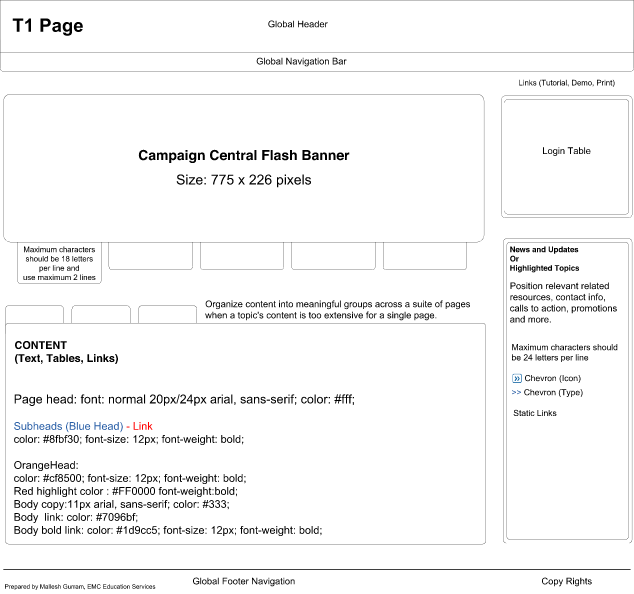
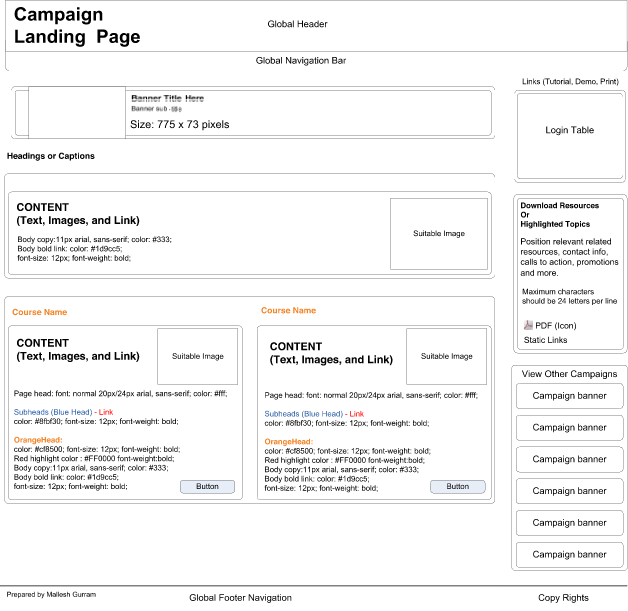
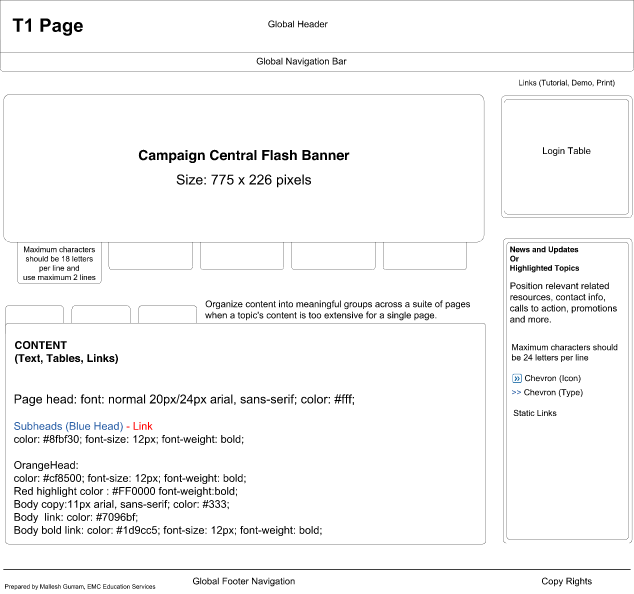
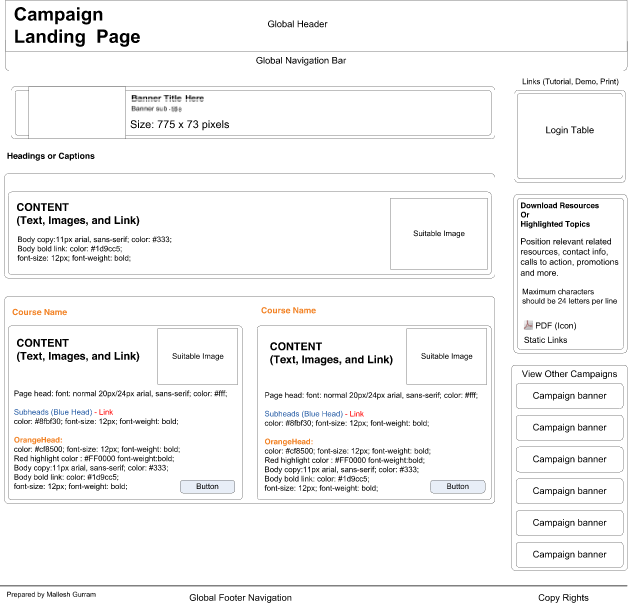
Created wireframes,
sitemaps, navigation, prototypes, templates, and mockups for internal view for
Education Portfolio Management team
Created wireframes, sitemaps, navigation,
prototypes, templates, and mockups for internal view
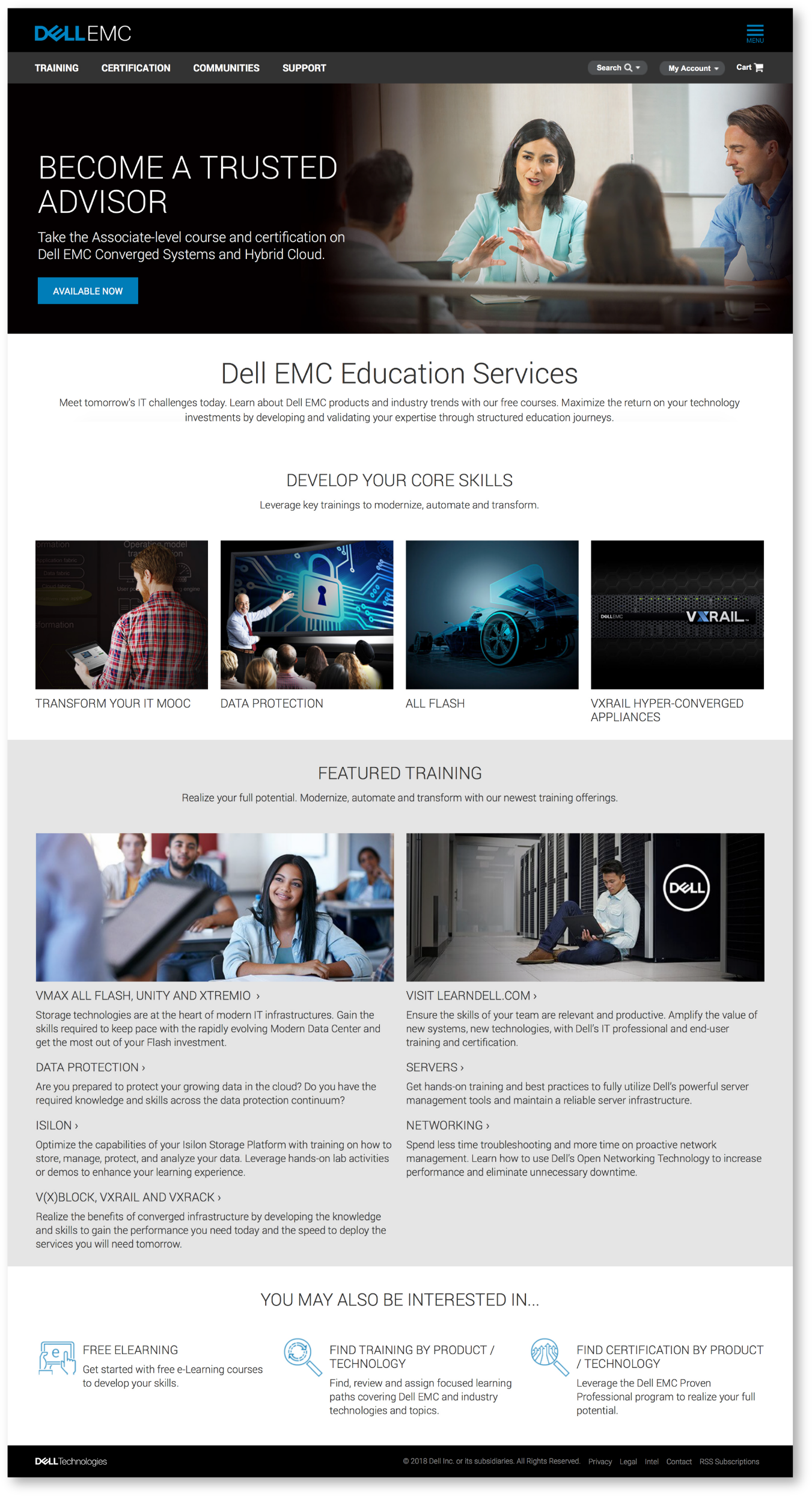
Played an essential role as a lead UX/UI and visual design in our web site enhancement and re-launch initiatives. External and internal DellEMC Education Services websites receive more than 5 million views per year. It is 3rd most visited web site next to www.emc.com and Powerlink.emc.com.
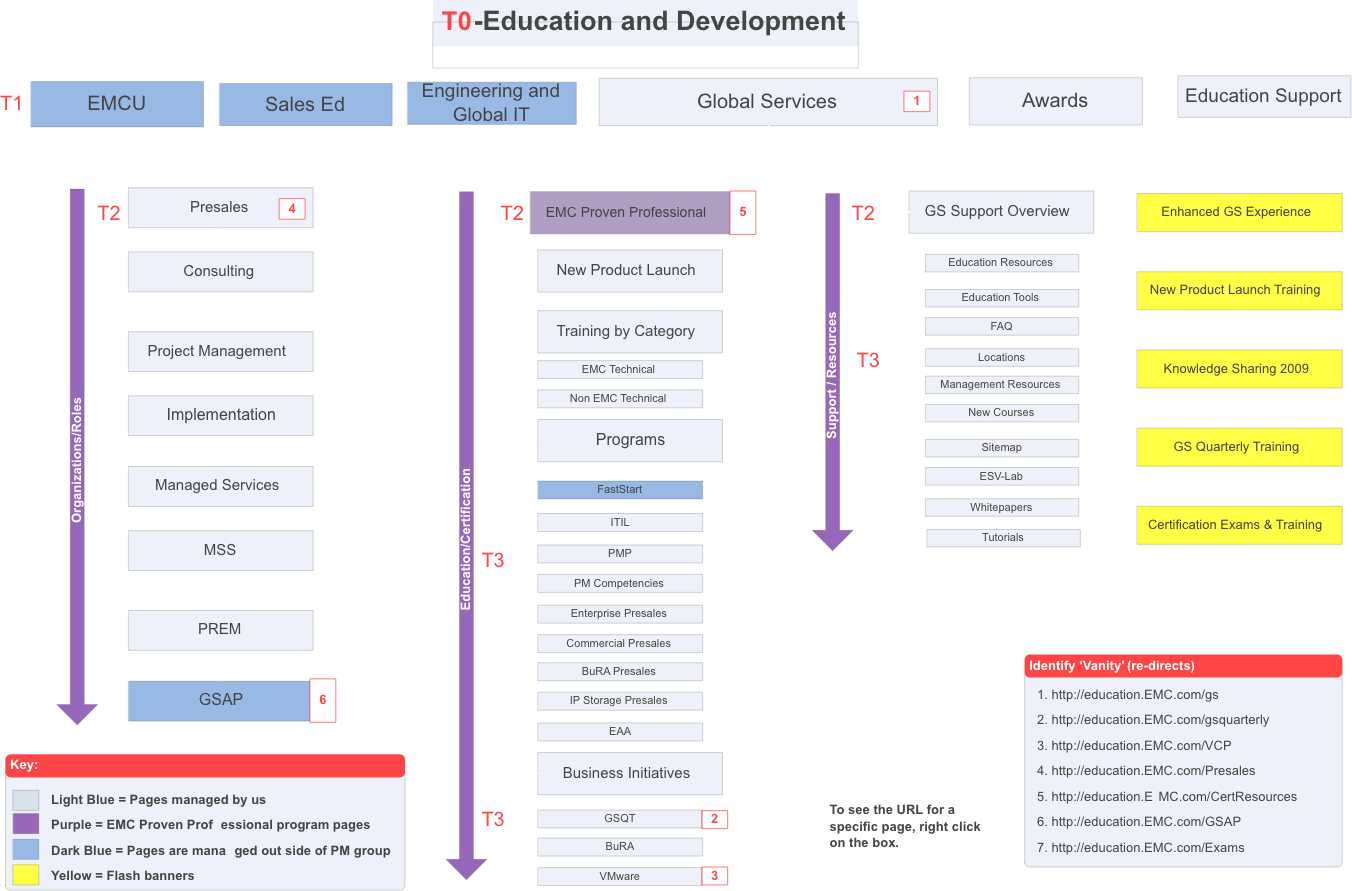
Produced number of key documentations (Sitemaps, LMS UI function flow diagram) to effectively guide the re-construction of internal website and expansion of external website. In-charged of updating and maintaining the documents as our web sites continue to accommodate additional audience and business requirements.
Enabling the web team to ‘visualize’ and document the overall web experience in fine details. The document with its fine details enabled productive engagement with off-shore and 3rd party vendor resources who were to build HTML pages and the SABA Learning Management User Interfaces.

The
Approach
We decided to interview a few people and see how they were actually using the product for the first time. We defined a list of questions that we would ask each user to find out if they understood what our product offered before going into web application, but also asking them to perform specific tasks once they downloaded the app, such as posting content or selecting a training course. By observing them and asking them to think out loud, we could then understand user pain points and what we could do better.

The
process
With the help of a user testing people, we gathered a few people with a similar profile to our user base (mostly stake holders, tech savvy for some, and some not). An interviewer ran each person through our question list and tasks, as we were taking notes behind a tinted glass. After all the sessions, we identified a common problem: most people weren’t aware of our Training course features, and when showed to them, they couldn’t exactly tell how that feature was working. Navigating through the app was also another issue for some, as well as understanding some main action buttons behaviour.
Sitemaps and Flow Diagrams
Produced number of key documentations (Sitemaps, LMS UI function flow diagram) to effectively guide the re-construction of internal website and expansion of external website. In-charged of updating and maintaining the documents as our web sites continue to accommodate additional audience and business requirements.

To prevent confusion and to make sure everyone is clear about what we build and what is our goal, I included stakeholders from the early step. Then, I presented them the user insights and the user personas and collected their goals for the user, based on the product requirements. However, there are more things to cover when I dig deeper in these processes, they are all belongs to Information Architecture, I build the flow for data and how to drive user from start to finish. These are just basic steps; I may have different approaches depends on the product requirements.
Wireframes
Created and produced for the purpose is usually being informed by a business objective and a creative idea, page layout, website’s content, including interface elements and navigational systems, and how they work together.




UI
&
Visual
Design
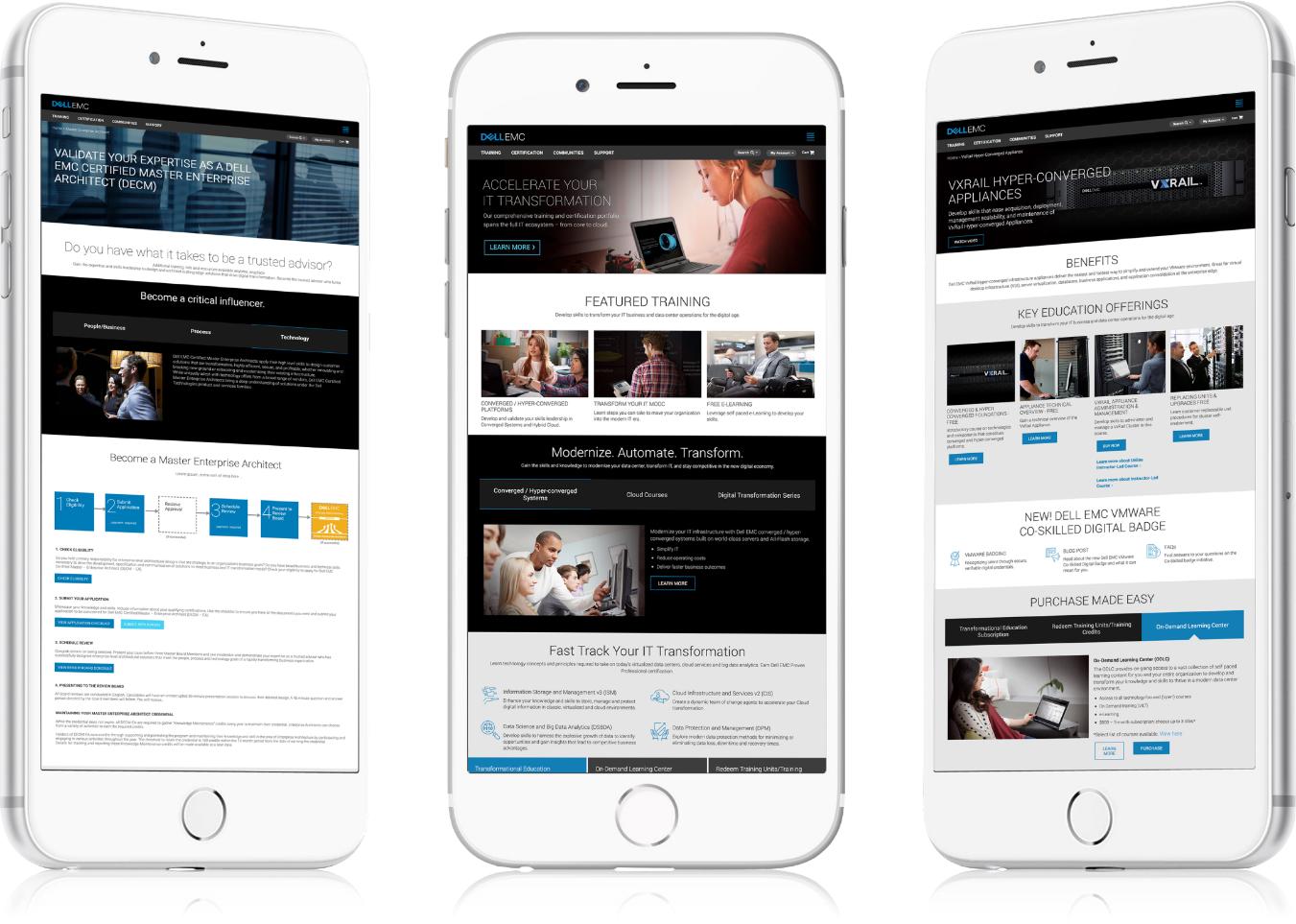
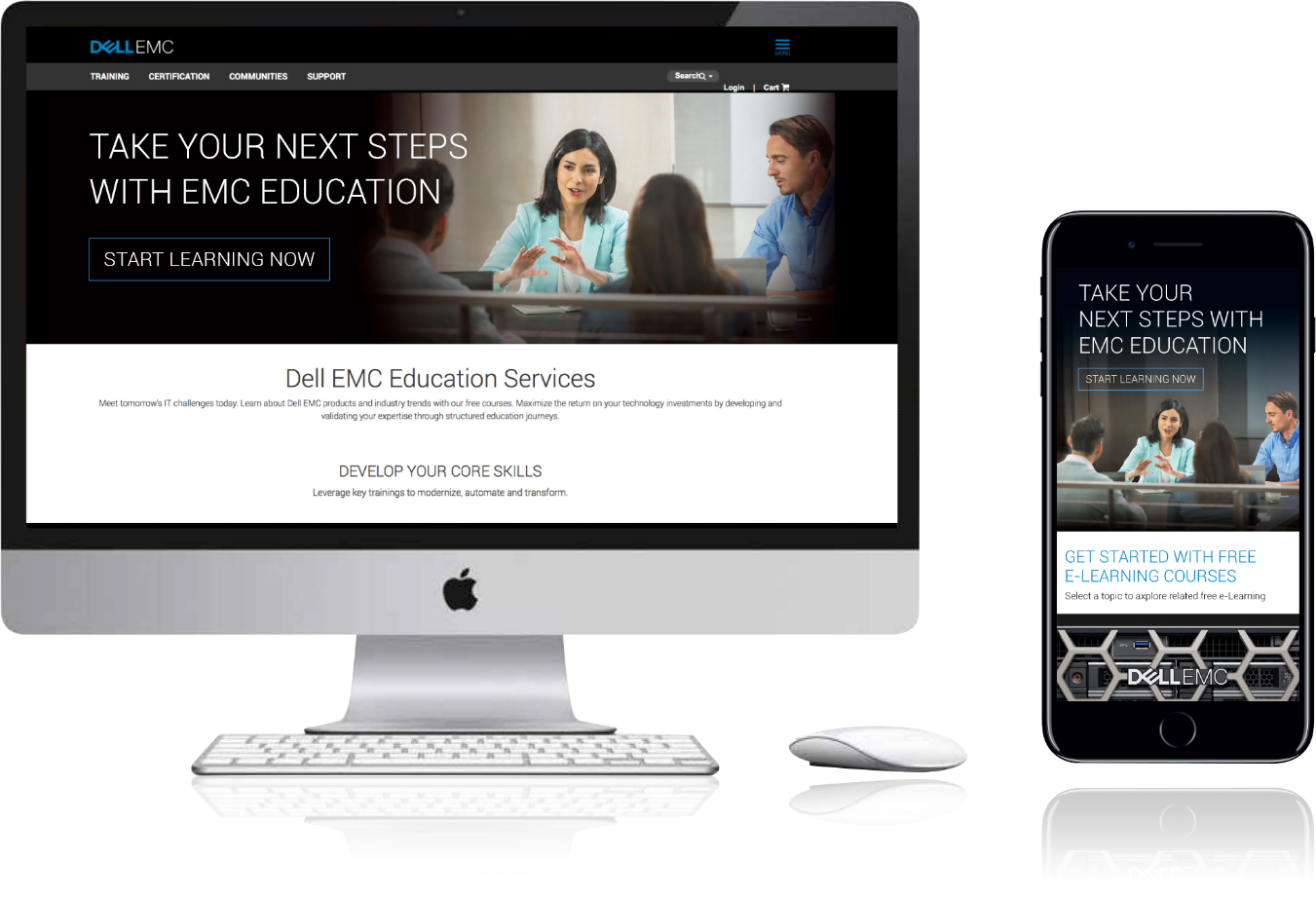
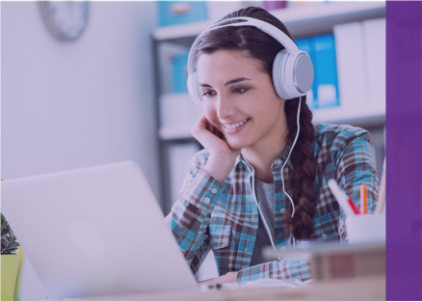
Extraordinary and stunning responsive websites for guest, customer, and partner view
Leveraging learning paths are structured road maps of courses that help you develop a thorough understanding of their selected technologies. They ensure the gradual introduction of complex technologies and challenging concepts from foundation through expert levels. Self-paced modules are a great way to learn the concepts and principles, enabling students in the classroom to spend more time on discussions and hands-on lab activities. The aim of their new look & feel site is to capture the innovative, curious, remarkable nature of the people that make up the expertise skills.

Post Dell/EMC merger to Dell Technologies, applied my accumulated experience to created, developed, prototype of the page in mockups, and improve existing pages, design new campaign pages, iconography and advanced Visual / UI designs, and successfully deliver web pixel-ready images, digital/prints for stakeholders across a broad range of training industries as per brand guidelines on time and within budget. Ensured compliance with look and feel of Internal, External, Partners, and Social Media for newly formed DellEMC Education Services using principles.

Component-based design
The site is constructed from components, which have been designed to complement each other. Extra care has been taken to ensure that the resultant pages feel fluid and natural, rather than disjointed. Those pages that have been identified as key campaign landing and inner pages for the site have been lovingly crafted.
Full-width grid
A full-width grid system has been used to create a visually striking design with great appearance.

The insight pages, which have much more text content than the campaign and landing pages, have been designed to elegantly showcase the thoughts of the DellEMC Education Services team.
Interactive
Catalog Concept
Development
Created Dell EMC free eLearning courses and structured education training user experience

Course and color selection

STORAGE

CLOUD

DATA PROTECTION

BIG DATA

INFRASTRUCTURE MANAGMENT

CONERVED INFRASTRUCTURE
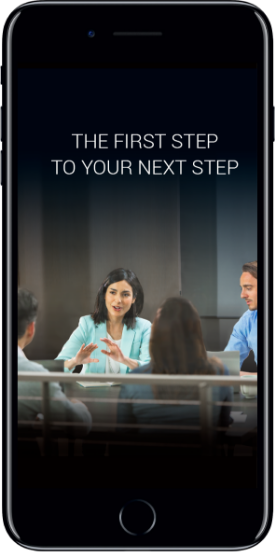
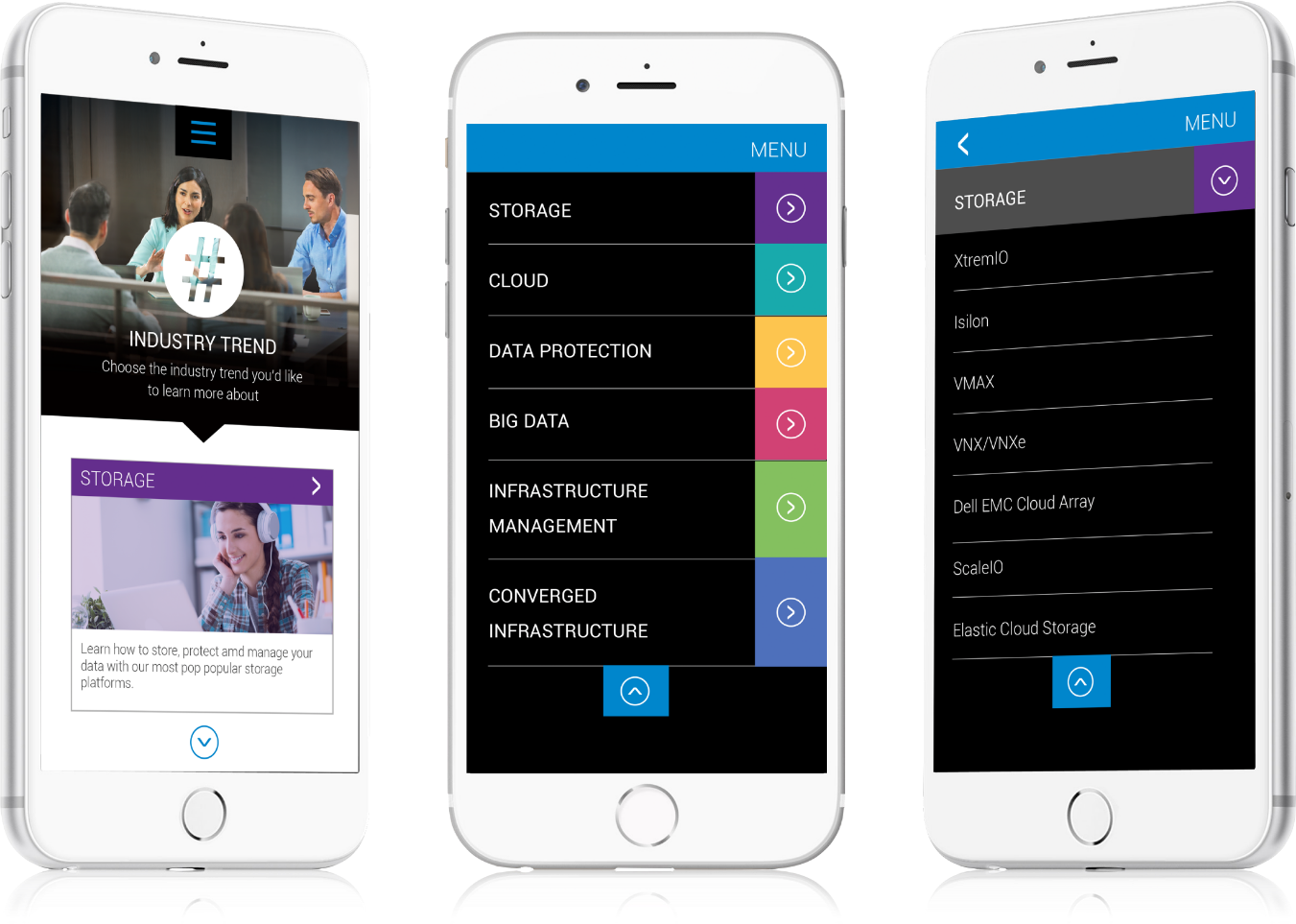
Mobile User Experience UI Mockups

Video screen
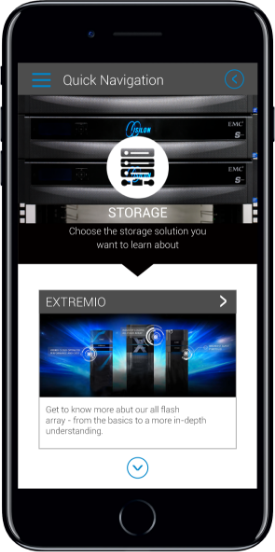
Initially the user is shown an opening screen with an image. The title appears after a couple seconds and then the remain content. On the desktop version the image would be replaced with a short, subtle videos is played in the background. In Phase One the user is only shown one guided path which is lead by industry trends.
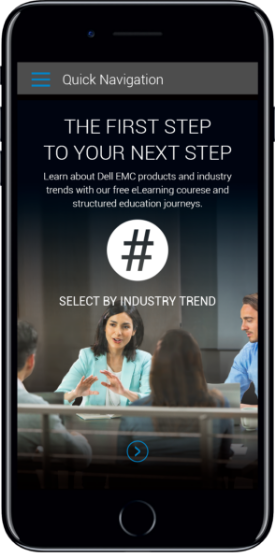
Opening screen
After the title appears, followed by the introduction copy and the industry trend icon the user is able to start their guided journey by clicking on the screen. A top navigation bar also appears, if the user already knows what they are looking for they may click on the top to activate a drop down menu.


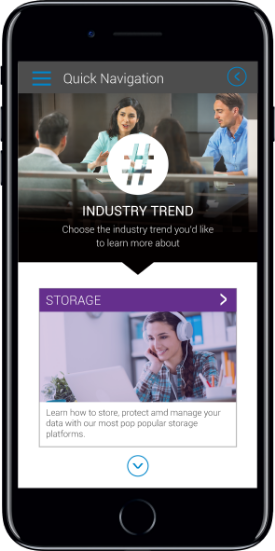
Industry trend selection
Once the user has selected to view the guided path the industry trend image shifts upwards and below a series of tiles are presented to the user to select from. Scrolling up or down will display more topics. Each topic is colour coded and this colour will be followed through to the next level of navigation.
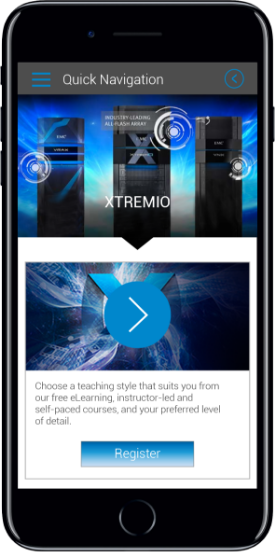
Product selection
By selecting a topic the top image an icon changes to reflect the selection made. Below the image bar the user is presented with a series of tiles for each product within this range from which to choose.


Product overview
Once the user has selected which product they wish to view the top image changes to the product image. Content is displayed below as a tile, from which the user can click on the CTA, in this case a Register button. The play button represents a later phase, in which the option to view a intro video will be added. The user can navigate back through the tool using the back arrow at the top. On the desktop version this can be accompanied by the word “back”
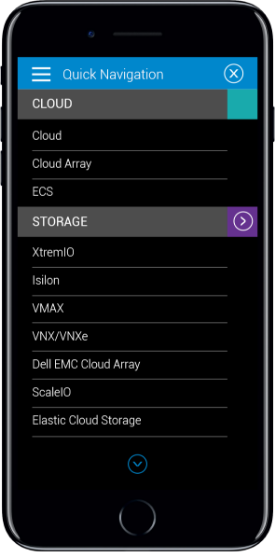
Navigation
By clicking on the quick navigation drop down menu the user is shown a list of options available, each divided into the respective Industry trends which they can quickly scroll through.
Discussion point: In Phase One, this menu navigation could be present from the opening screen as it will be divided by category. From Phase two the menu should be available once the learning path is chosen as the sub division may vary.

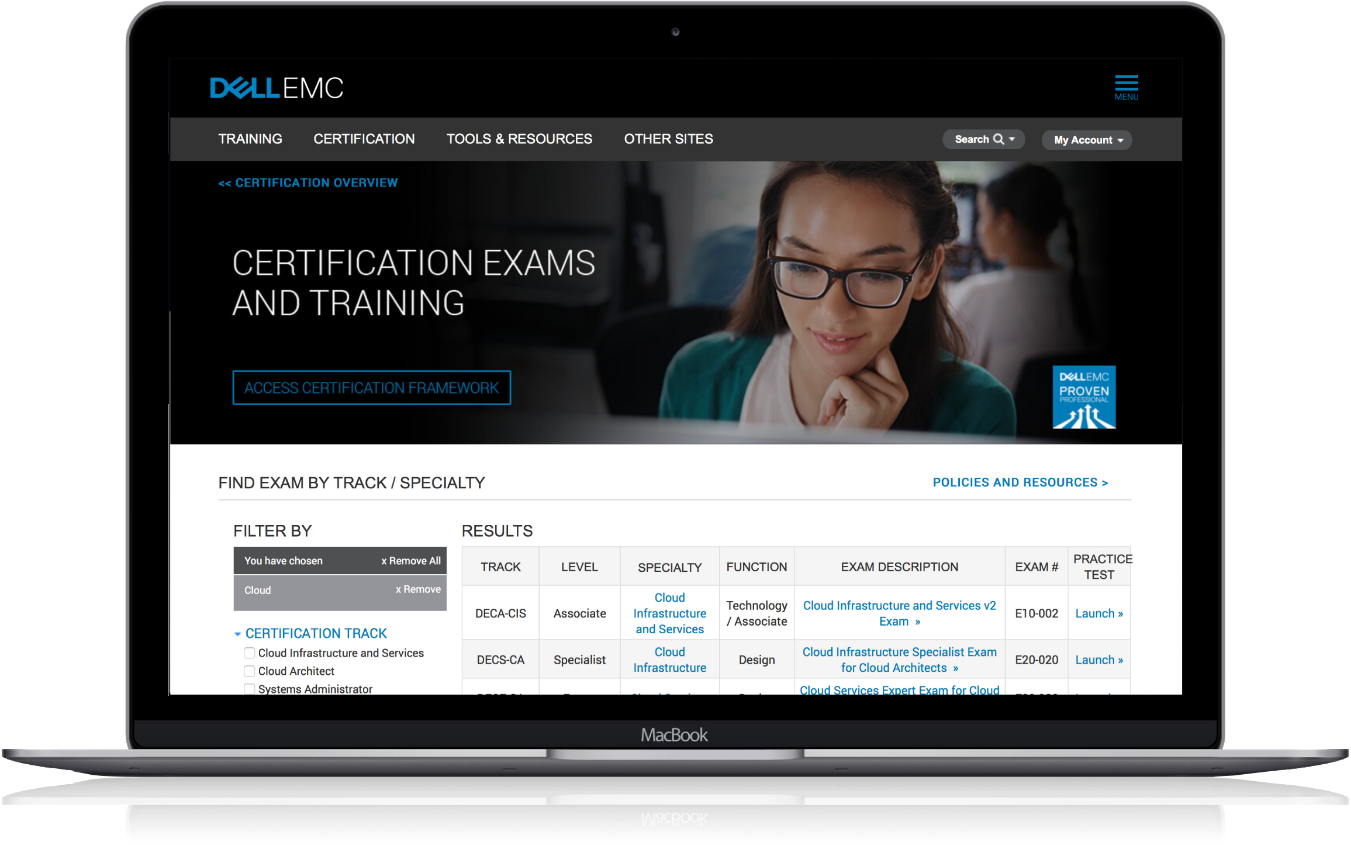
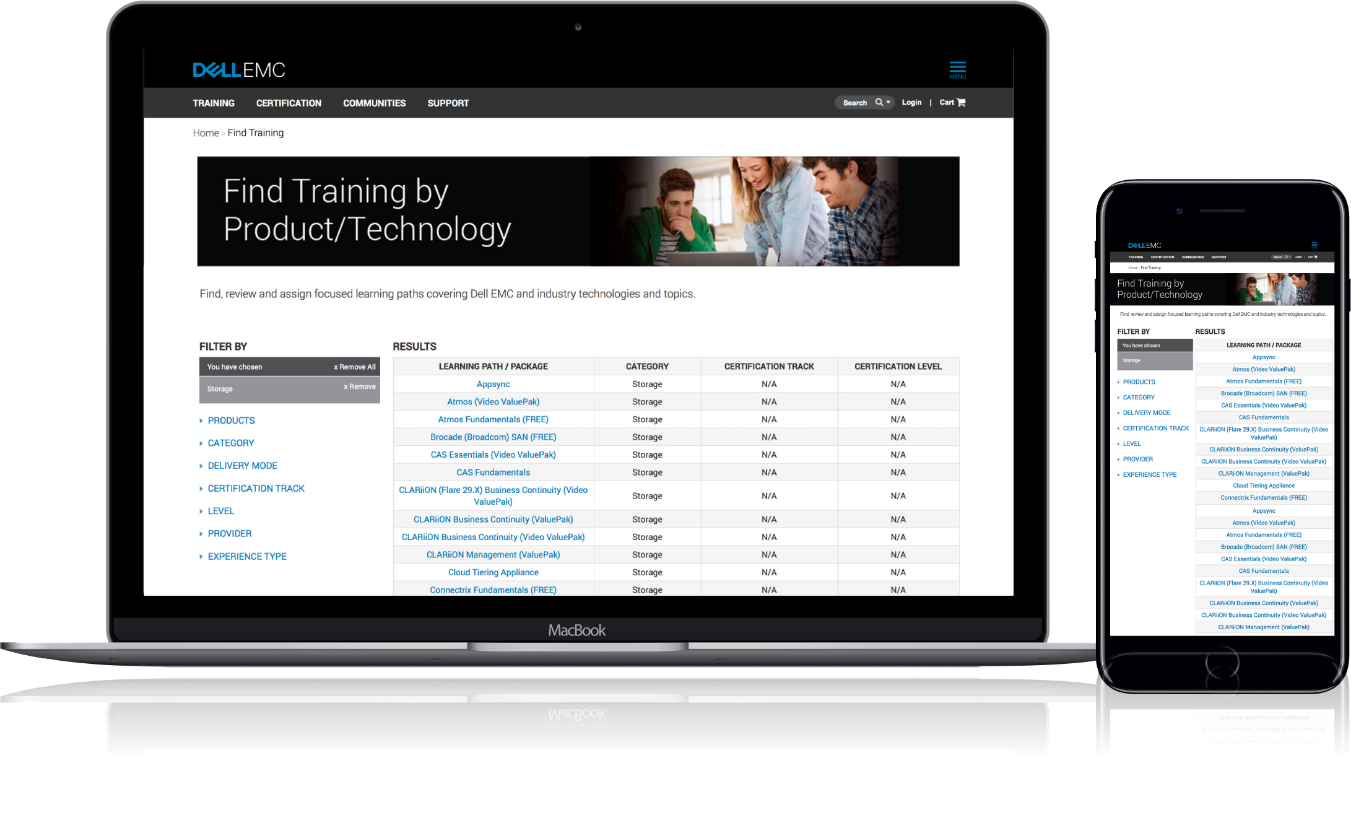
Dell EMC find training results page
Once the call to action (CTA) is clicked the user is guided to the relevant Dell EMC page.

Alternative navigation

This series of images shows an alternative navigation method. Instead of a top menu bar, the information can be accessed by clicking on the central menu tab. This tab then drops down revealing each category.
By clicking on a category the buttons then slide down to reveal a list available in the category.
Visual brand identity, Iconography and Isometric graphics
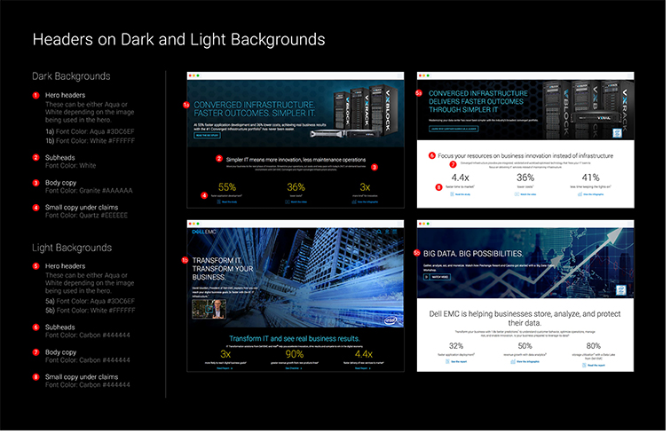
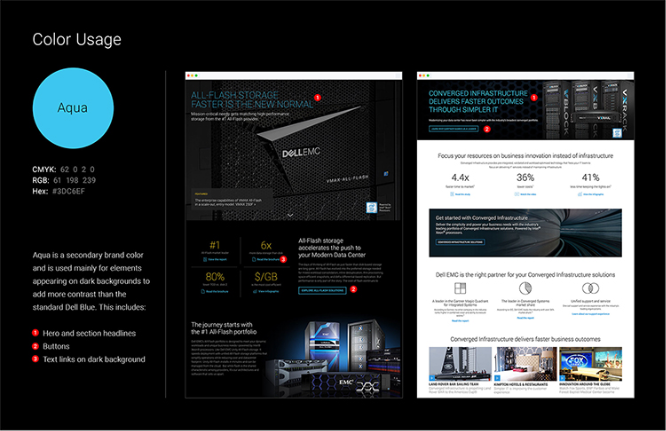
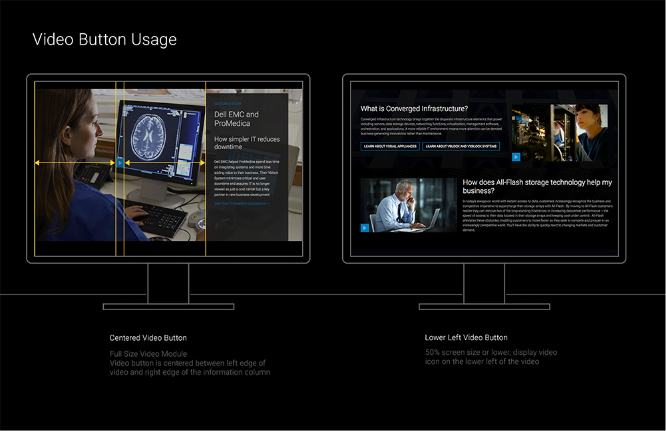
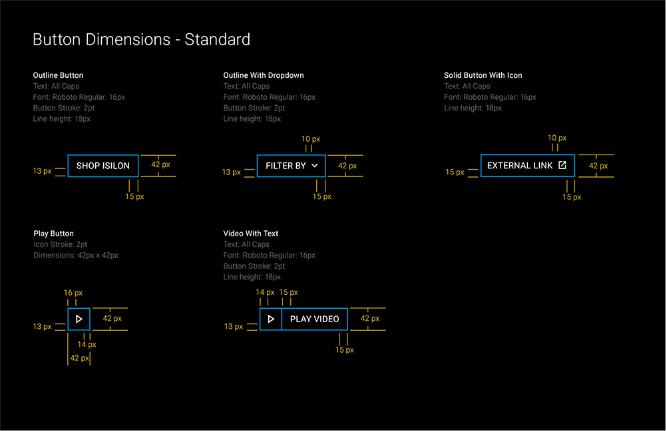
Dell EMC Style Guide
Worked on a couple projects, such as interim redesign of our internal and external training site (before we do full personalization), which includes new style guide, logo/brand identity, digital production/implementation and print design. Produced logos, graphics, presentations, content strategy, template designs and library, and more user research. Work cross functionally with other group, EMC corp branding and the UX/UI community at DellEMC.




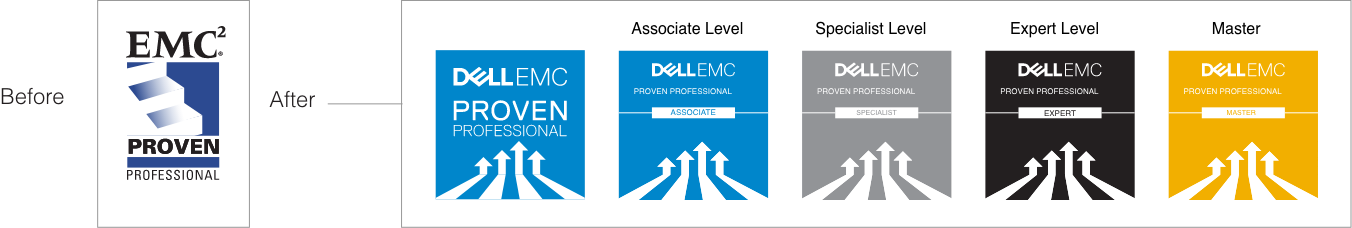
DellEMC Proven Professional Logo
I designed DellEMC Proven Professional logos (badge) that was used on all our DellEMC Education Services and social media content around the world. From research, pencil sketches to various digital concepts, I’m able to bring brand concepts into form.

Iconography
Created icon library for using content development teams that was used on all our Dell EMC Education Services training courses around the world. Produced final concepts and supplied in various formats (.jpg, .png, and vector) as per our brand gudelines.
![]()
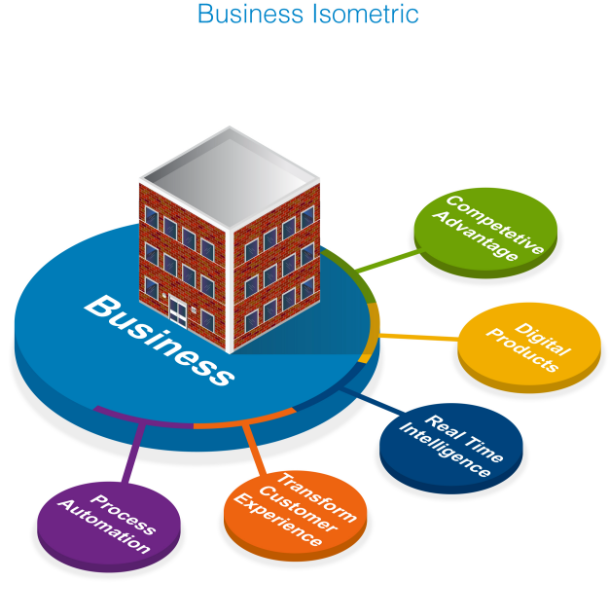
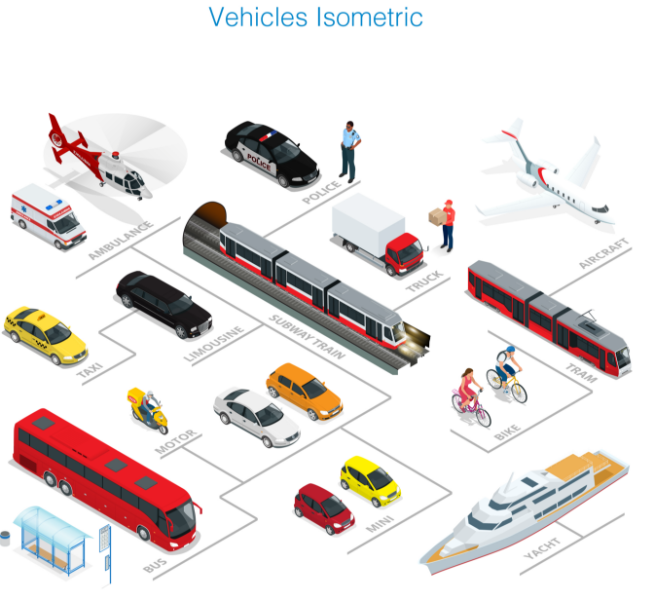
Isometric Vector Illustrations
Created and produced detailed isometric views of buildings, vehicles, and even people using Adobe Illustrator. Builds basic isometric shapes, automates parts of the process with actions and Smart Guides, and incorporates color and detail into the final design.




DellEMC World and other Events
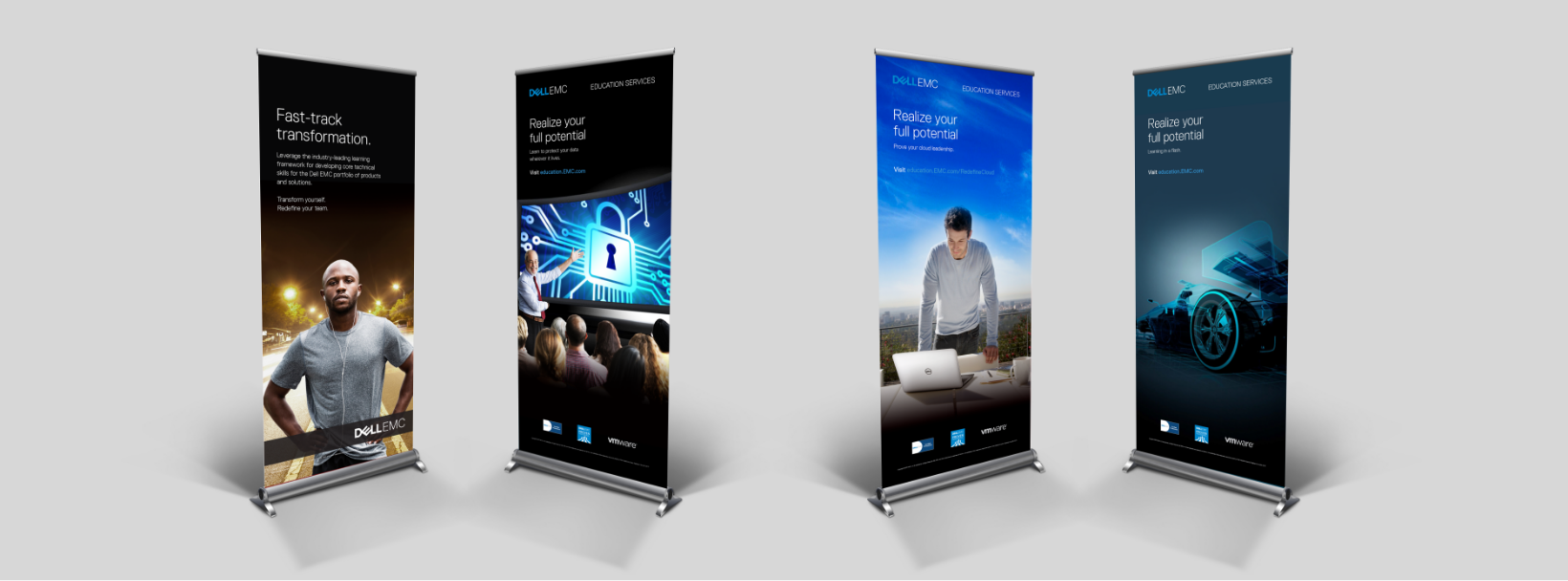
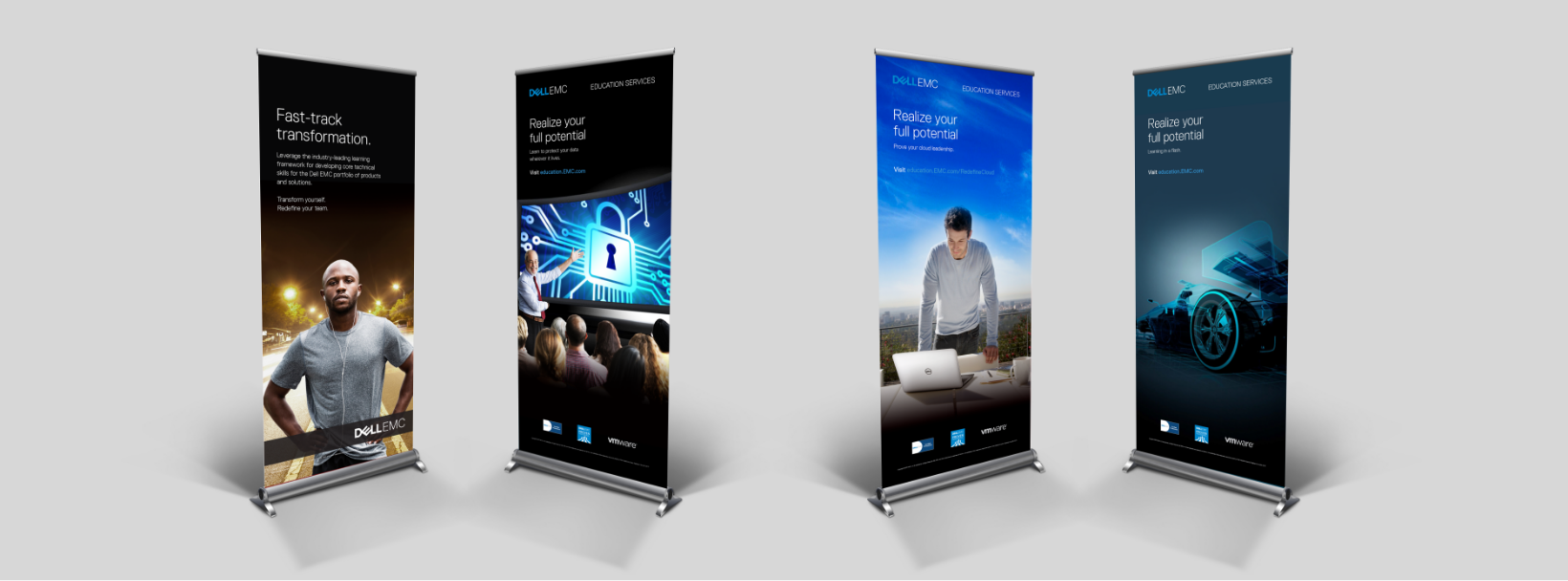
Powerful high attention to details of DellEMC business standees and posters
Created and
produced visual messaging components to maximize the visibility of DellEMC
Education Services and Proven Professional Program at DellEMC World almost every
year join this company.
• Created concept developments and produced print
samples, PDF output to drive concept visual messaging for socialization updated
communication with project management
• Final quality assurance review, final
edit activities, and final outputs for internal vendors and third vendor party
for printing, and co-ordinate with printers sending print-ready outputs through
respected FTP servers
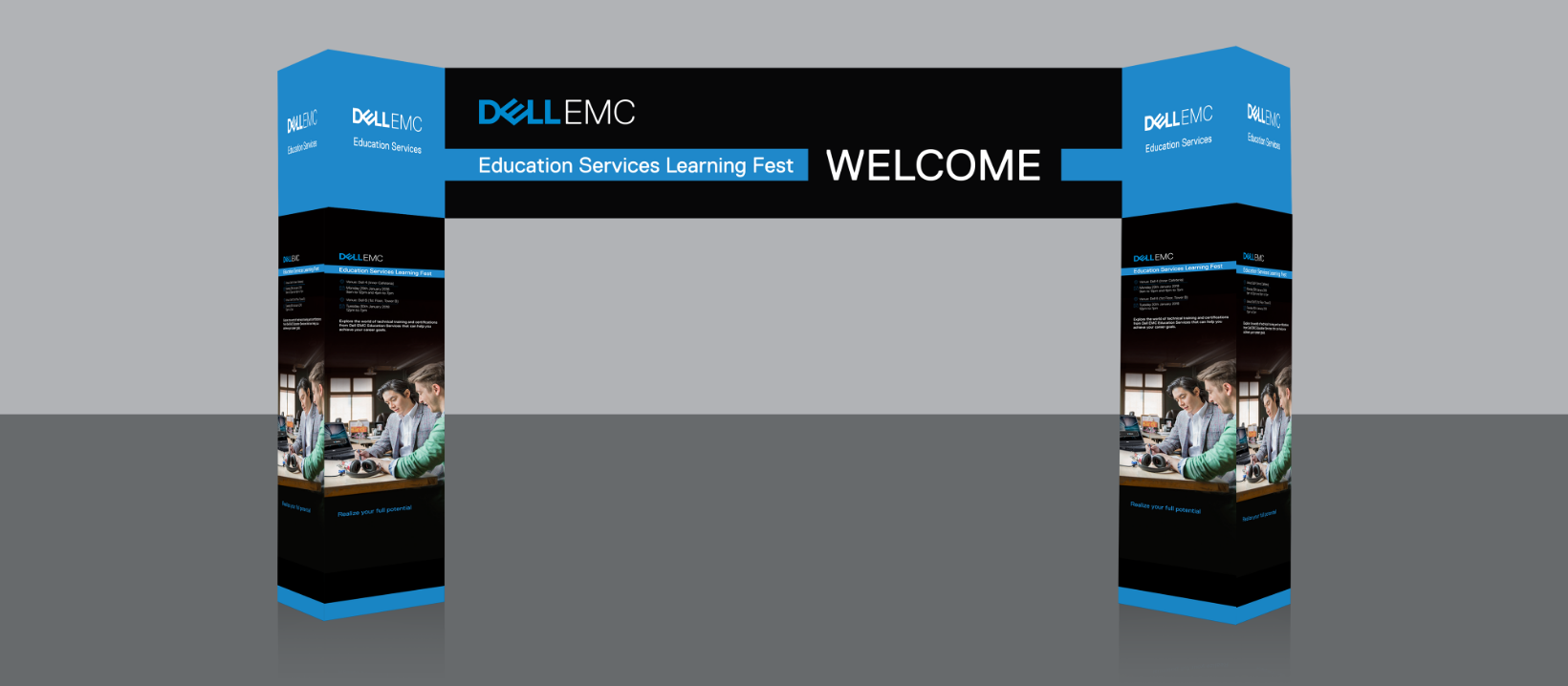
Following outputs were produced LAMAs, grasshopper
standees, and Arch desplays:




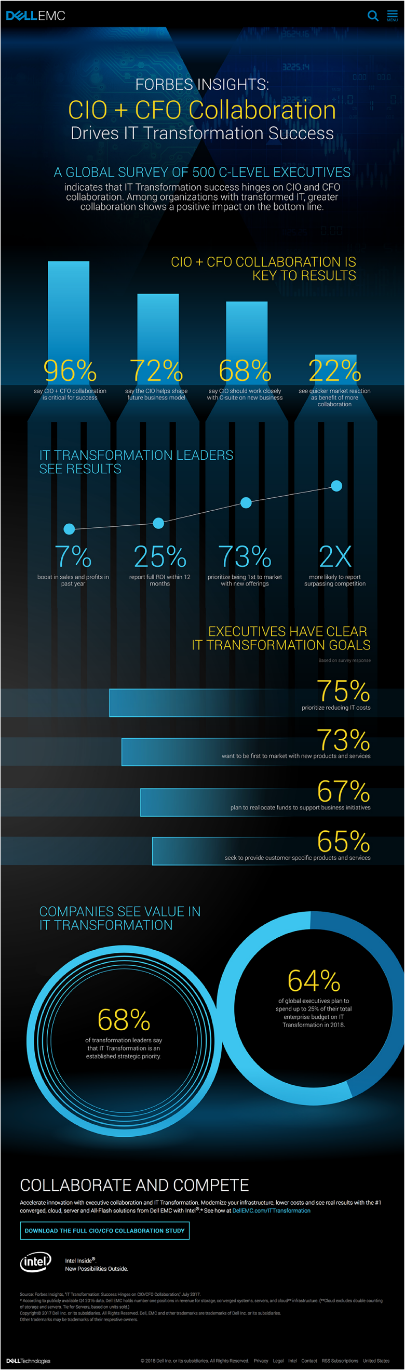
Powerful high
attention to details
of DellEMC business infographics
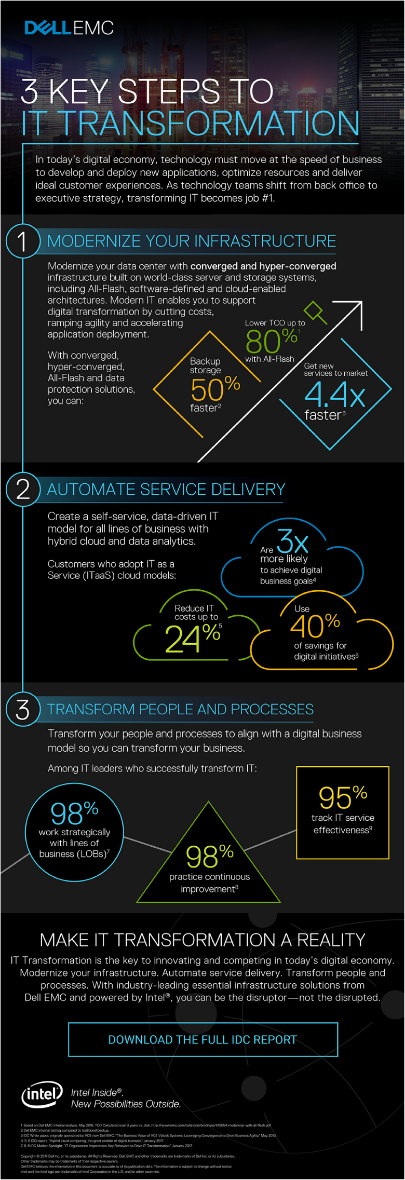
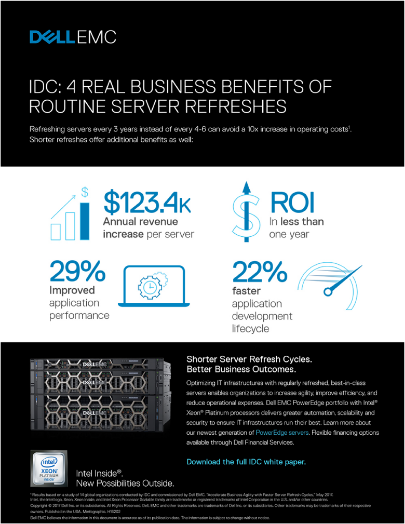
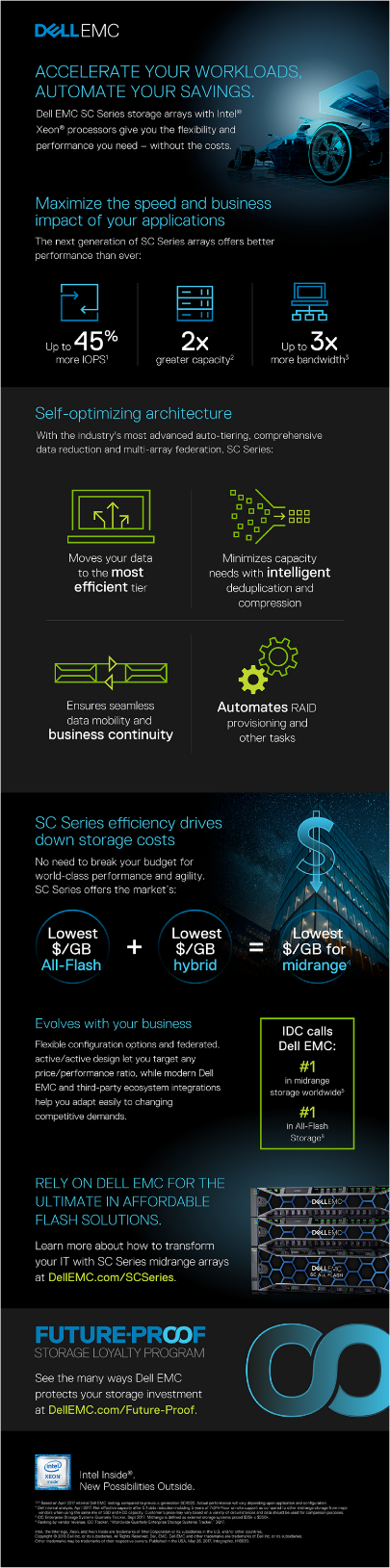
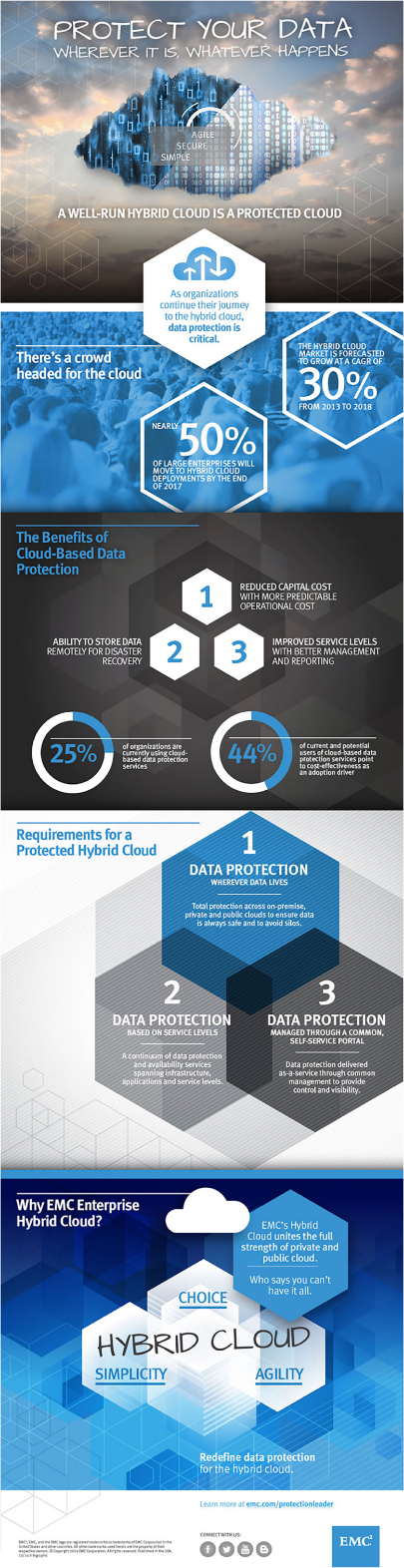
Experienced Data Visualization infographics I took data and research insights and illustrate them in an accessible, user-friendly manner. Concepts developed and created beautiful, engaging information graphics, icons & visualizations which present data clearly and with 100% accuracy achieve desired results and to maintain brand consistency on all projects.







DellEMC Print Designs
Created highly
conceptual pieces of work, using a mix of print and digital that
achieve
stakeholders and business goals. Designed and produced highly
creative, impactful, collateral, including: brochures, packaging, leaflets, book
jackets, invitations, coverage boards, hangtags, labels, layouts, and
collaborate with the brand guidelines to ensure consistent use for new business
pitches and client presentations.
Solid experience in pre-press project
management – start to finish (e.g., electronic file preparation, color
separations (4 and spot (2) color separations, and familiar with all technical
aspects of printing), trapping, film output, etc.)
Brochure Designs









Packaging Designs



Misc Packaging Designs
